
Live Code Prototypes
To help with front-end development efforts, I have created a few live code examples of my designs.

Data Dashboard
For this dashboard, I experimented with including a KendoUI chart and making specialized shapes with HTML and CSS (with some help from the Sass preprocessor) while avoiding any using other assets such as icon fonts or SVGs.
Timeline of Items
For this code example, I worked on layering blocks with different fill, opacity, and border styles to show various states of a timeline within a card. Again, I used HTML and CSS (with the help of the Sass preprocessor) to create this.
body margin: 0 color: white font-family: 'Muli', sans-serif $basic-material-frame-shadow: 0 1px 5px 0 rgba(0,0,0,.1),0 2px 2px 0 rgba(0,0,0,.08),0 3px 1px -2px rgba(0,0,0,.08) $basic-material-frame-shadow-active: 0 4px 5px -2px rgba(0,0,0,.1),0 7px 10px 1px rgba(0,0,0,.08),0 2px 16px 1px rgba(0,0,0,.08) // Colors CSS $gray : #555555 $med-gray : #676767 $light-gray : #e9e9e9 $white-gray : #f6f6f6 $dark-gray : #1e1e1e $orange : #ff6c03 $blue : #2ba6cb $disabled-gray: #808080 $green : #60b815 $green-modal : $green $yellow : #FED02F $red : #ff5f5f $vl-gray : lighten($light-gray,05) $base-gray : $white-gray // Other Colors $white : #ffffff // Make sure border radius matches unless we want it different.
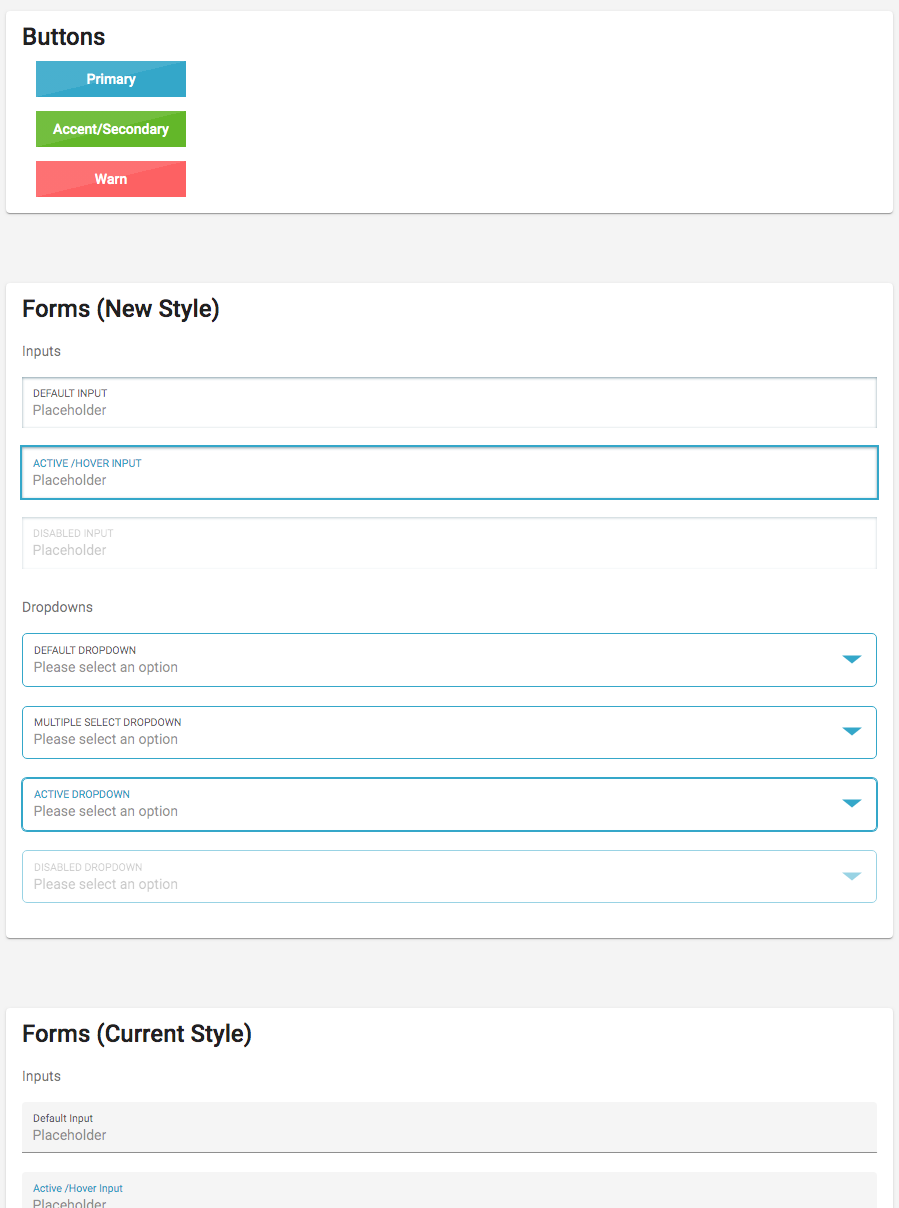
Test Angular Material Theming Application
In a migration effort to move an existing application from AngularJS to Angular, I was charged with assessing the suitability of using Angular Material in the new application as well. This was an attempt to style Angular Material to look like our existing application and I found it quite successful.
The live application can be viewed here: https://sharonchang1.github.io/rev-angular-material-theming/.